노코드 sumo, 팝업창으로 링크, SNS, 이메일 구독 유입시키기
sumo 링크 이동, sns 공유, 이메일 구독 유입

🤔깔끔한 팝업창 필요한데..
저는 현재 Ghost Blog 서비스를 이용해서 개인 홈페이지를 운영하고 있습니다. 워드프레스를 대안으로 나온 서비스라서 그런지 다양한 기능을 제공하고 있습니다. 사용자가 커스텀할 수 있는 부분도 있고요.(코딩 필요+)
중요한 기능 중 뉴스레터 기능이 있습니다. 저를 구독해 주신 분들에게 콘텐츠가 발행될 때마다 이메일로 송부하는 시스템입니다. 그런데 저는 아직 구독자가 적어서... 구독을 독려할 수 있는 방법이 무엇이 있을까 생각하다.
팝업으로 구독 요청을 하면 좋겠다 생각했습니다.(이미 보셨을지도!?) 그래서 팝업 기능을 고스트 블로그에서 지원하는지 찾아보았는데 잘 보이지 않습니다. 그래서 다른 사용자는 어떻게 했나 보니 SUMO 서비스를 이용하고 있네요.

주요 기능은 이메일을 수집해서 가입 축하, 상품 홍보 등으로 활용하는 마케팅 도구인듯합니다. 하지만 해당 도구로 팝업창 기능만 이용도 가능합니다.
🖥️ 팝업창 띄어보기

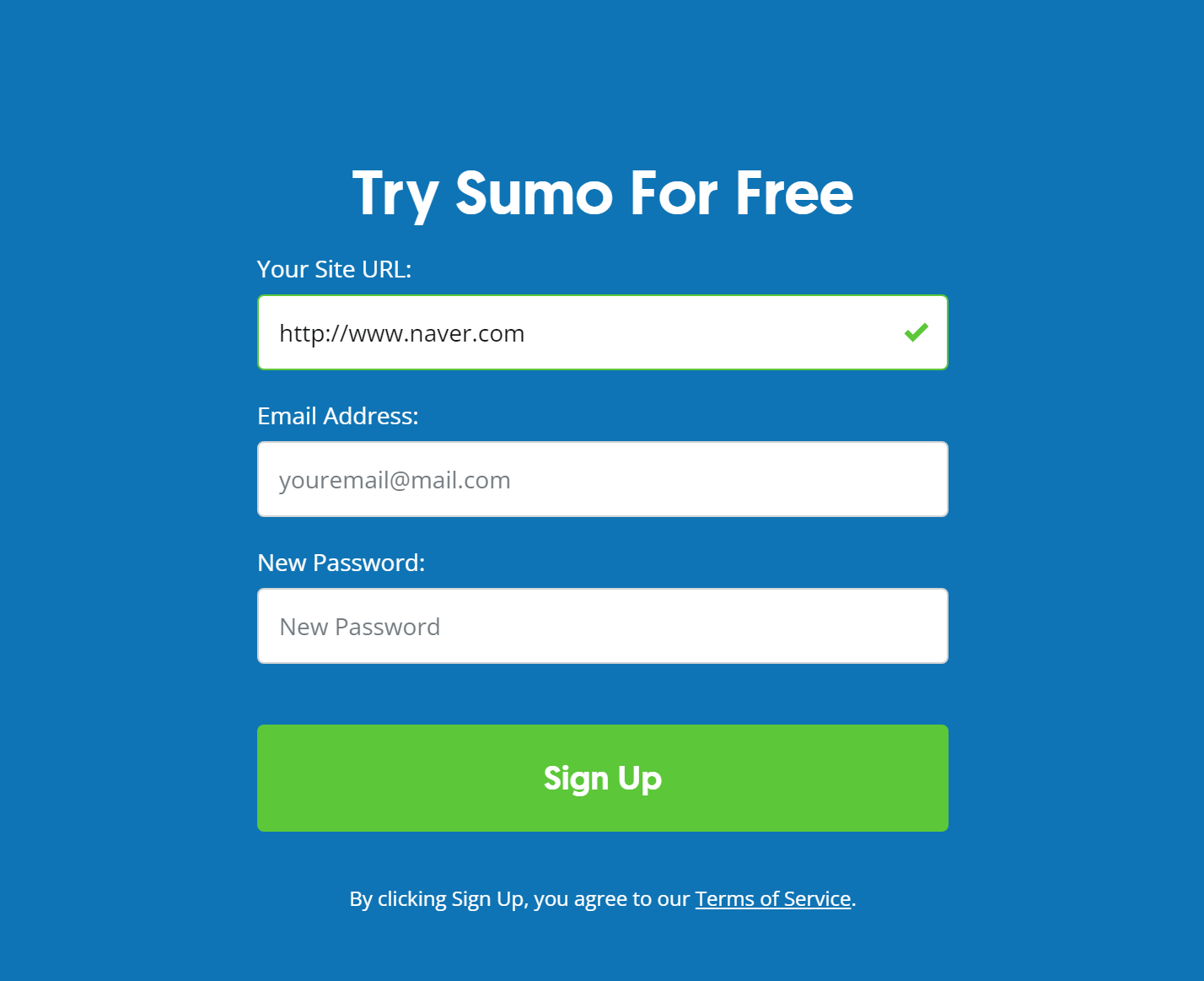
회원 가입을 위해서 자신의 웹사이트 주소, 이메일 주소, 비밀번호를 입력합니다. 회원가입을 누르면 나의 이메일로 인증 메일이 옵니다.

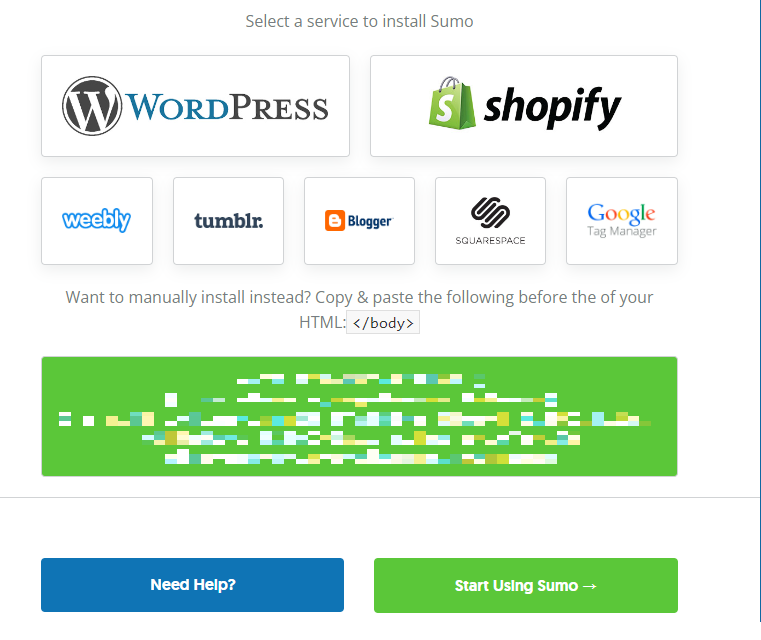
나의 사이트에 팝업창을 띄우기 위해서 HTML 코드를 입력해 줘야 하는데요. 기본적으로 워드프레스 같은 서비스는 자동으로 설치하는 작업을 지원합니다. 그런데 고스트 블로그는 지원하지 않아서 아래에 HTML 소스를 복사해서 직접 넣었습니다.

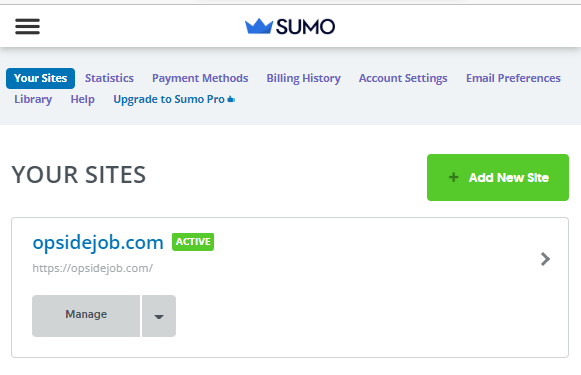
처음 화면이라고 생각하고 안내드리면, 자신의 웹사이트가 보일 거예요. Manage를 누르면 됩니다.

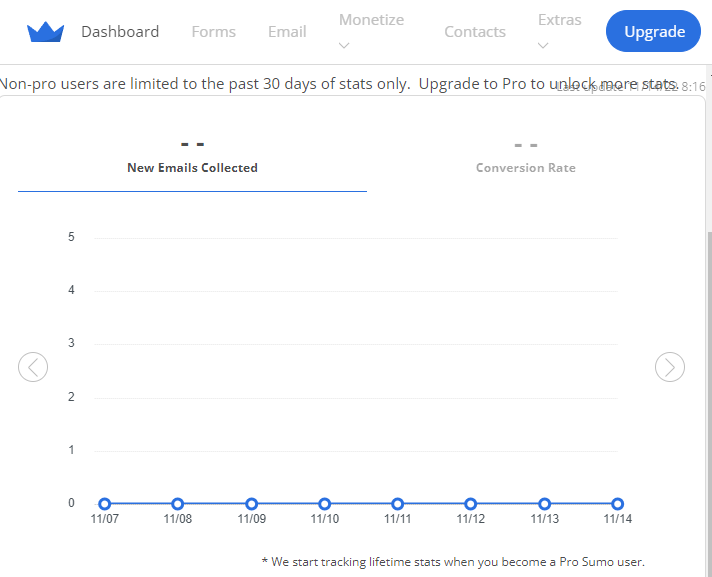
처음에 대시보드가 보일 거예요. 해당 팝업이 몇 번 클릭되었는지, 내가 만든 이벤트(이메일 조사, 링크 이동)을 추적할 수 있어요.

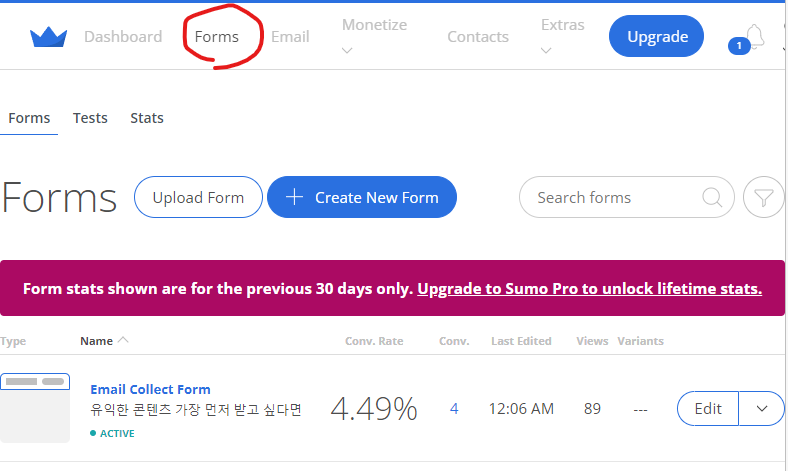
우리가 만들 팝업창은 Forms 메뉴 눌러야 합니다. 새롭게 만들거나, 편집을 누르시면 됩니다.

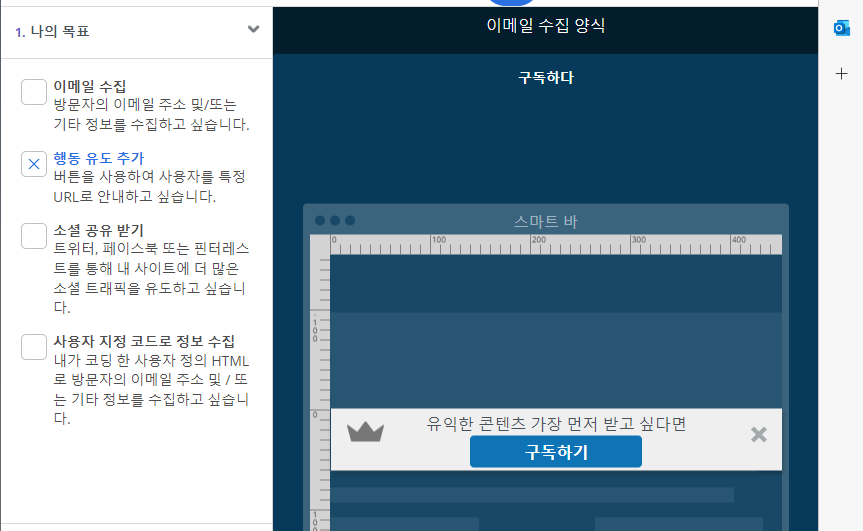
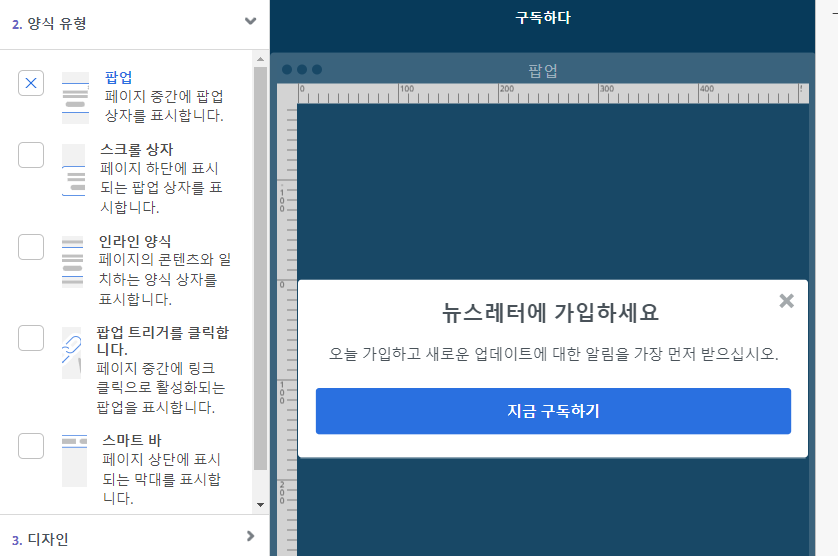
그러면 From 작업을 할 수 있는 화면이 나오는데요. 저는 사이트 번역을 눌러서 작업했습니다. 첫 번째 팝업의 목적을 설정합니다. 이메일 수집, 행동 유도, 소셜 공유, 사용자 지정 코드가 있습니다. 저는 특정 URL 이동을 위해서 행동 유도를 선택했습니다.

그다음은 팝업 유형을 고를 수 있습니다. 콘텐츠 중앙에 바로 팝업을 띄우는 방법, 맨 상단에 팝업창을 만드는 방법, 구석에 넣는 방법 등 원하는 방법을 고르세요. 소비자 패턴이나 선호하는 방식은 연구가 필요해 보이네요.

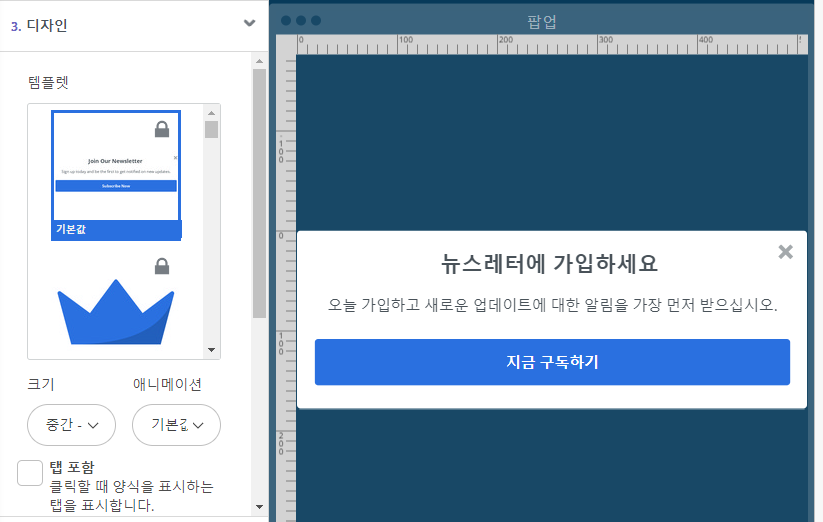
디자인은 무료 버전에서는 기본만 지원하고 있습니다. Form 문구만 고치고 다음으로 넘어갑시다.

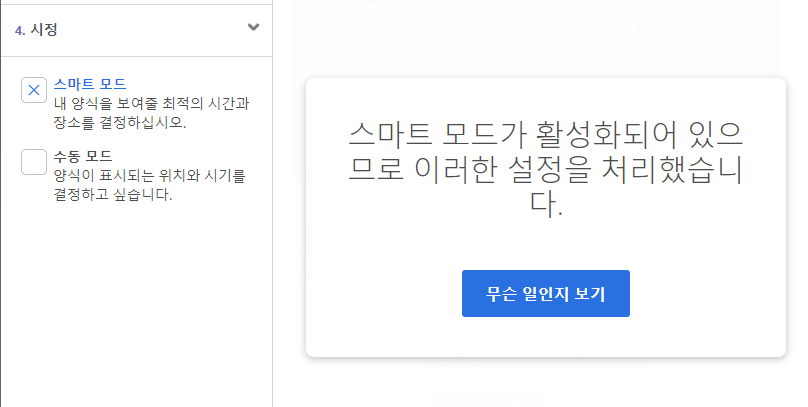
그다음은 팝업이 언제 나타나게 할지 정하는 것입니다. 스마트 모드로 설정하면 자동으로 처리합니다. 수동모드는 특정 페이지나 특정 행동에 따라 디테일한 설정이 가능합니다.

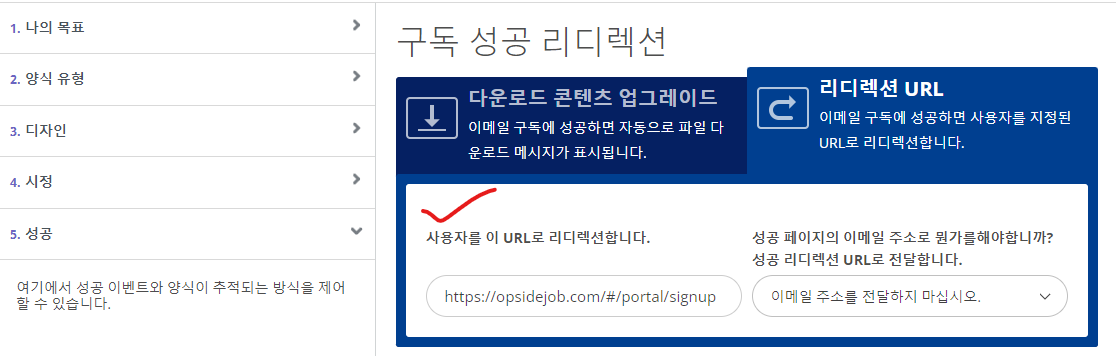
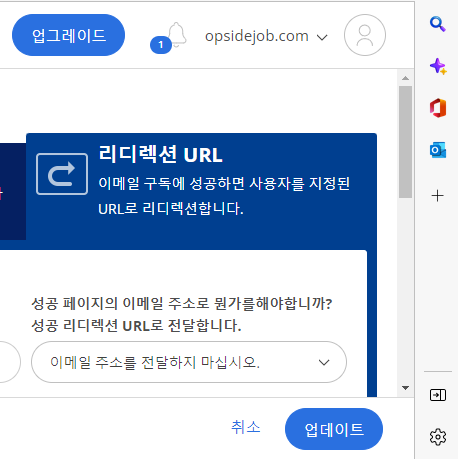
그다음은 링크나 이메일 연결을 위한 부분입니다. 저는 링크 이동만 하기 때문에 URL 리디렉션 부분만 입력했습니다.

모든 수정이 끝나면 업데이트 버튼을 눌러 주시면 반영이 됩니다. 거의 바로 사이트에 반영 됩니다.
💡다양한 활용이 가능해 보인다.
저는 단순히 URL 이동으로 사용했지만 다양한 활용이 가능해 보였습니다. 이메일 조사하거나 나의 상품 홍보로 활용할 수도 있죠. 홈페이지뿐만 아니라 랜딩페이지에도 삽입하여 특정 이벤트를 만들 수 있겠네요!